Nykyään verkkosivustojen rakentaja-alustoja on pilvin pimein. Kokemuksemme mukaan suurin osa niistä ei myöskään ole yksinkertaisesti toimivia.
Ammattikäyttäjän tai yrityksen kannattaa hyödyntää vain toimivaksi todettuja alustoja verkkosivustojen rakentamiseen.
Webflow on yksi parhaimmista työkaluista, kun tarve on rakentaa kauniita ja räätälöityjä verkkosivuja, niin yritykselle, kuin omaan käyttöön.
Mikä on Webflow?
Webflow on verkkosivujen toteuttamiseen, ylläpitämiseen ja suunnitteluun tehty SaaS-verkkoalustaohjelma, jossa käyttäjät kykenevät luomaan responsiivisia, tehokkaita sekä täysin räätälöityjä verkkosivuja ilman suurempaa koodin kirjoittamista.
Webflow on suunniteltu olemaan joustava, helppokäyttöinen, hakukoneoptimointi (SEO) ystävällinen ja suorituskykyinen. Olemme käyttäneet Webflow-alustaa johdonmukaisesti viimeiset pari vuotta ja mielestämme se on eittämättä markkinoiden yksi parhaimmista verkkosivuston rakentajista tällä hetkellä.
Onko Webflow täydellinen? Ei tietenkään. Haluaisimme muuttaa alustassa useita asioita, joista mainitsen alempana. Webflow on siitäkin huolimatta ollut loistava työkalu, joka on auttanut suunnittelijoitamme herättämään henkiin mitä hienompia verkkosivuja.
Tässä blogikirjoituksessa käymme läpi 5 isointa syytä miksi rakastamme tehdä verkkosivuja Webflow-alustalla.

Suunnittelu- ja editointinäkymä
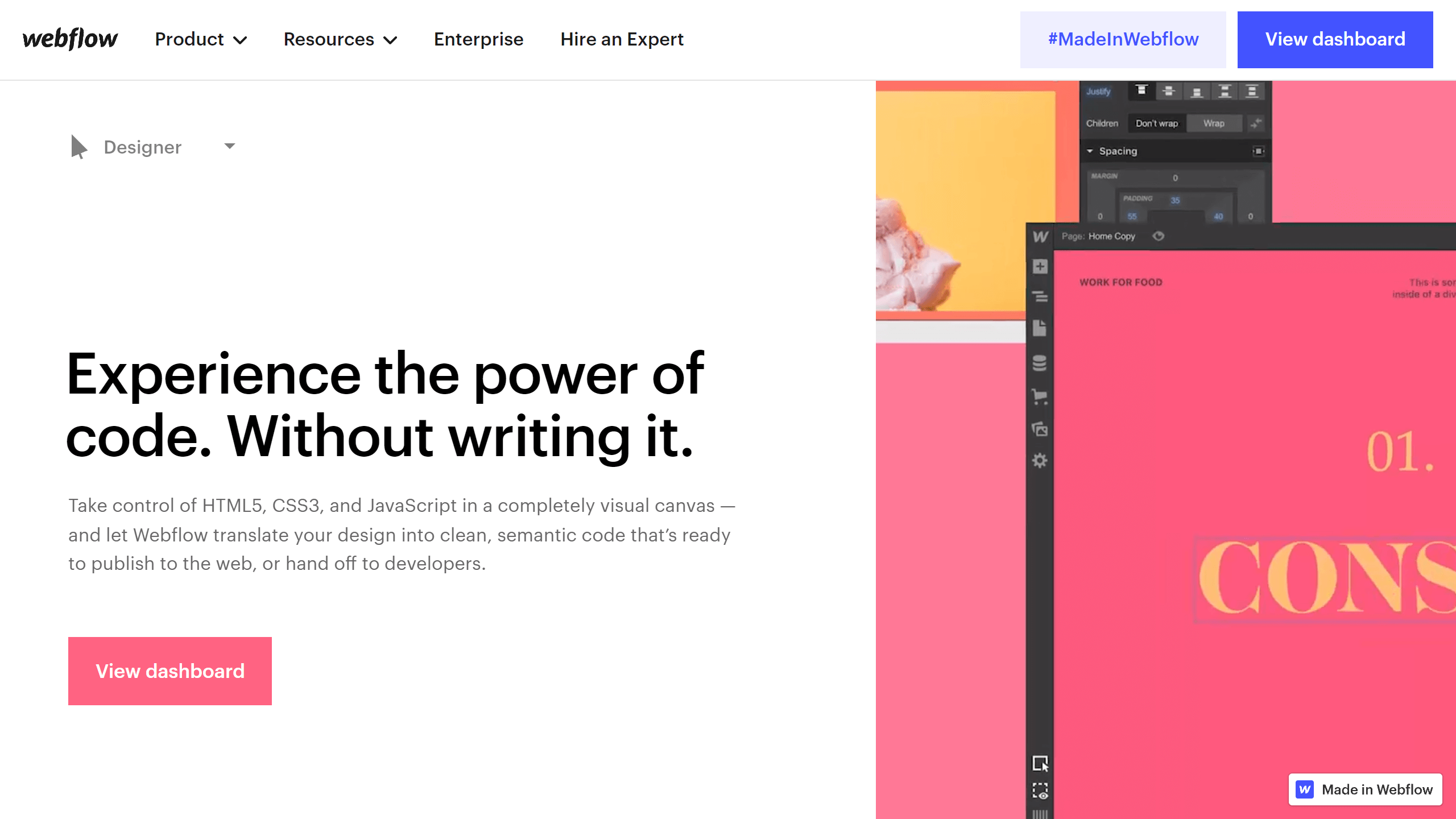
Webflow suunnittelunäkymässä on Photoshopin kaltainen käyttöliittymä, jonka avulla käyttäjät sekä suunnittelijat voivat luoda automaattisesti lähdekoodia vetämällä ja pudottamalla HTML-elementtejä sivustolle. CSS-tyylien muotoilu ja ominaisuuksia muokkaaminen tapahtuu myös visuaalisesti.
Wordpress maailmasta tuttu Elementor-lisäohjelma toimii samalla periaatteella, mutta kokemuksemme mukaan se on hieman köykäinen ominaisuuksiltaan verrattuna Webflow-alustaan. Tyylien muokkaaminen ei ole esimerkiksi niin suoraviivaista, ja jokseenkin jopa hankalaa saada juuri sellainen lopputulos kun itse haluaisi.
Webflow-alustan suunnittelunäkymä on kieltämättä monimutkainen varsinkin uusille käyttäjille. Kukaan ei ole seppä syntyessään, ja Webflow-alustassa on myös oma oppimiskäyränsä. Oppiminen on kuitenkin helppoa alustan omien Webflow University-kurssien avulla. Käyttöliittymät on myös tehty erittäin intuitiiviseksi, joten sitä on myös miellyttävä käyttää kun siihen on päässyt sisälle.

Webflow-alustalla rakentamisessa ja suunnittelussa tulisi ajatella enemmän kuin Front-end verkkokehittäjä. Webflow myös sivuillaan kertoo tästä asiasta omilla verkkosivuillaan.
Sen sijaan, että käyttäjät "sijoittaisivat" joukon elementtejä tyhjälle kankaalle, käyttäjät luovat <section>- sekä <div>-elementtejä. Tämän jälkeen määritellään nille CSS-luokat, joita voidaan muokata esim. eri asettelumoduuleita hyödyntäen, kuten flexboxia ja gridiä käyttäen. Kaikki tämä tapahtuu visuaalisella WYSIWYG-editorilla.

Sisältöeditorin näkökulmasta Webflow-sivuston sisällön muokkaaminen ja päivittäminen on yksinkertaista sekä erittäin intuitiivista Webflow Editorin ansiosta. Editor tarjoaa yksinkertaisen käyttöliittymän sisällön muokkaamiseen ja päivittämiseen suoraan verkkosivun sisällä ilman, että tarvitsee kirjautua alustalle.
Joustava ja tehokas CMS-järjestelmä
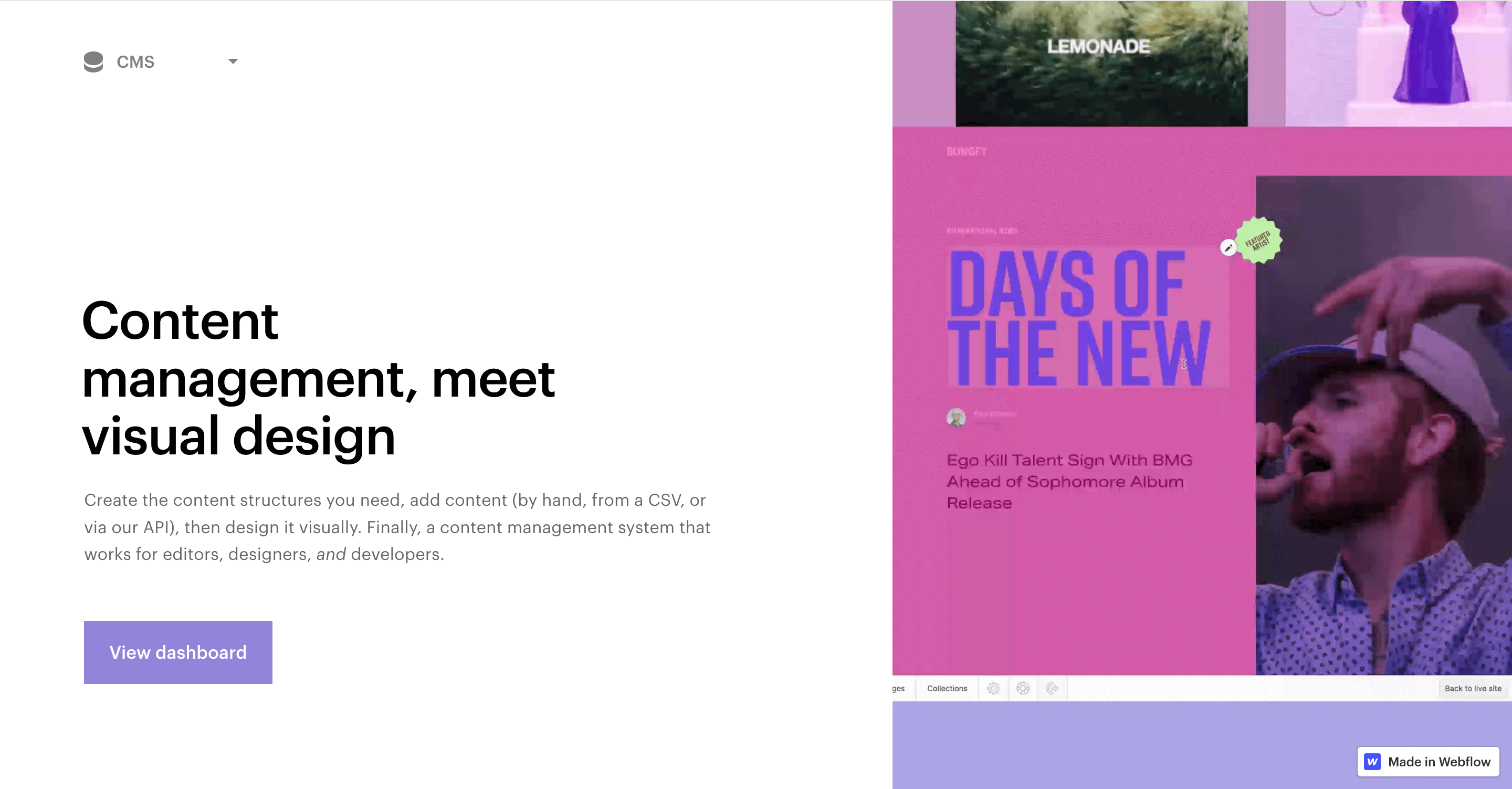
Staattisten verkkosivujen visuaalinen rakentaminen Webflow-alustalla on siistiä, helppoa ja kaikinpuolin mukavaa puuhaa. Verkkosivustot, joiden tarkoitus on elää ja kasvaa, ovat vahvasti riippuvaisia konepellin alla olevasta sisällönhallintajärjestelmästä. Toisin sanoen CMS-järjestelmän (Content Management System) avulla käyttäjät voivat päivittää sivustoa ilman, että se häiritsee sivuston kehittämistä tulevaisuudessa.
CMS on erittäin joustava ja tehokas työkalu, joka yhdistää Webflow-alustan visuaalisen suunnitteluohjaimet sisällönhallintajärjestelmän joustavuuteen, joka ei lukitse tiettyihin muotoihin tai viestityyppeihin. Webflow-alustan avulla on vapaus luoda mitä tahansa dynaamista sisältötyyppiä, jota verkkosivustosi tarvitsee.

Webflow CMS on kuin "maailman ensimmäinen visuaalinen sisällönhallintajärjestelmä", jonka avulla kehittäjät voivat määritellä dynaamisen sisällön rakenteen ja tyylin ilman, että heidän tarvitsee muokata joitain lisäosia esim. PHP:tä tai itse tietokantoja.
Tämä data, eli sisältö, voidaan luoda manuaalisesti käsin, tuoda .CSV-tiedostosta tai lisätä Webflown CMS-sovellusliittymän kautta.
Käyttäjät voivat sitten luoda kokoelmia (Collections) tai uudelleenkäytettäviä malleja dynaamisille sisältötyypeille. Verkkosivusto voi esimerkiksi sisältää kokoelmia blogikirjoituksista, tekijöistä, asiakkaista, projekteista, tuotteista, luokista ja niin edelleen. Vain mielikuvitus on rajana.
Se on kuin sinulla olisi kaikki tietokannan käytön hyvät puolet ilman, että sinun tarvitsee itse hallita teknisesti itse tietokantaa!
{{blogpost-quote}}
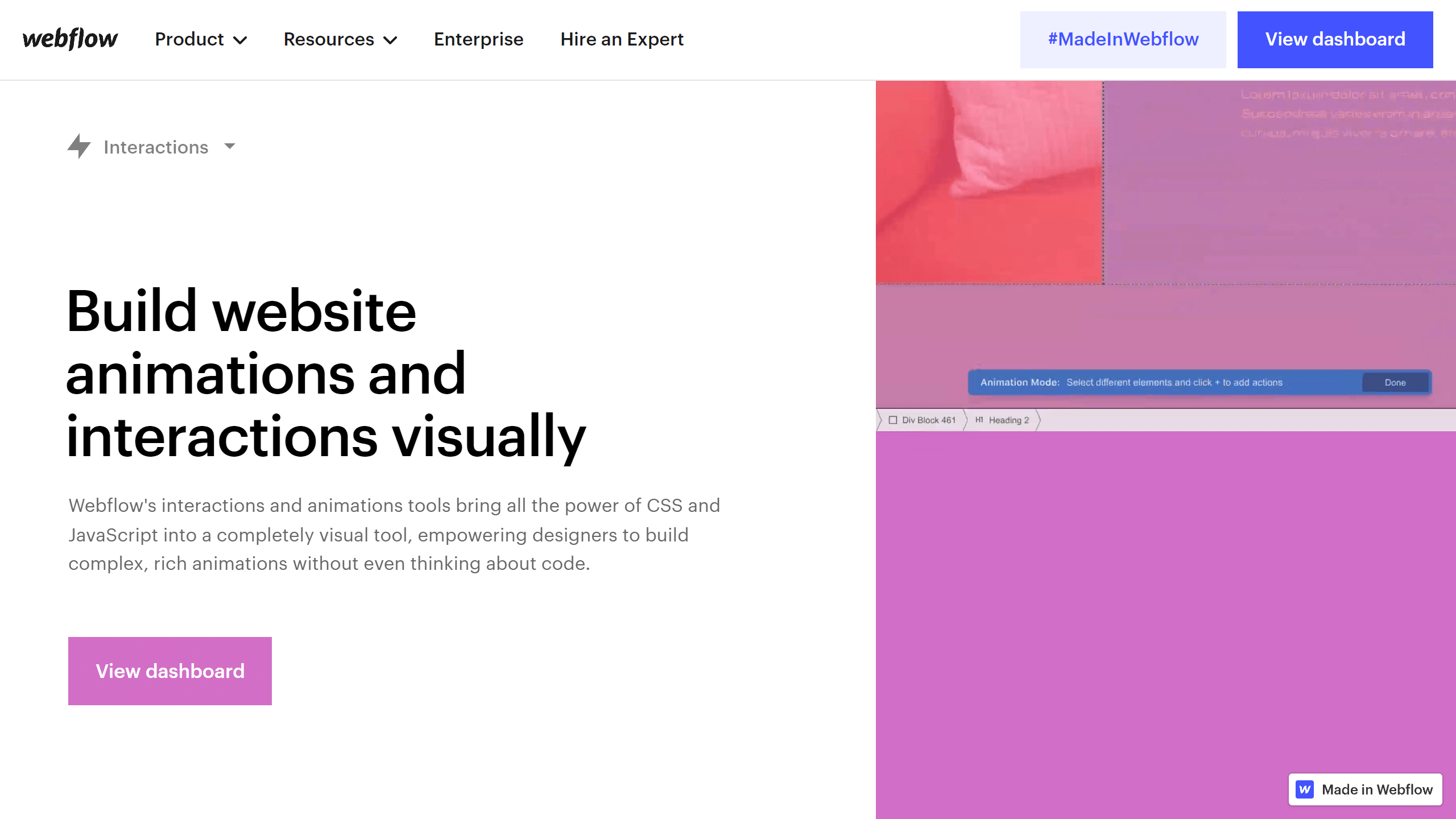
Interaktiot eli efektit tai animaatiot
Mielestämme tämä on yksi hienoimmista ominaisuuksista, jonka Webflow voi tällä hetkellä tarjota, vaikka se voi joskus olla yksi turhauttavimmista.
Alun perin vuoden 2017 lopulla julkaistu Interactions 2.0 antoi suunnittelijoille mahdollisuuden luoda mukautettuja CSS-siirtymiä ja JavaScript-animaatioita sivun tilan ja/tai käyttäjän vuorovaikutuksen perusteella.
Se on pohjimmiltaan pyrkii vähentämään huomattavasti JavaScriptin DOM-manipuloinnin aiheuttamaa päänsärkyä. Suurimmaksi osaksi se tekee tämän myös hyvin.

Webflow-vuorovaikutusten luominen on paljon helpompaa (ja nopeampaa) kuin mukautettujen JavaScript-animaatioiden kirjoittaminen. Viimeisimmän päivityksen jälkeen, kokemus tästä ei ole maailman intuitiivisin asia.
Jos et ole koskaan aiemmin työskennellyt lähdekoodin, etenkään JavaScriptin kanssa, tämä ominaisuus tuo sinulle todennäköisesti suurimman tuskan Webflow oppimiskäyrän aikana.
Siitä huolimatta voit luoda melko uskomattomia animaatioita tällä työkalulla, jos käytät aikaa sen oppimiseen.
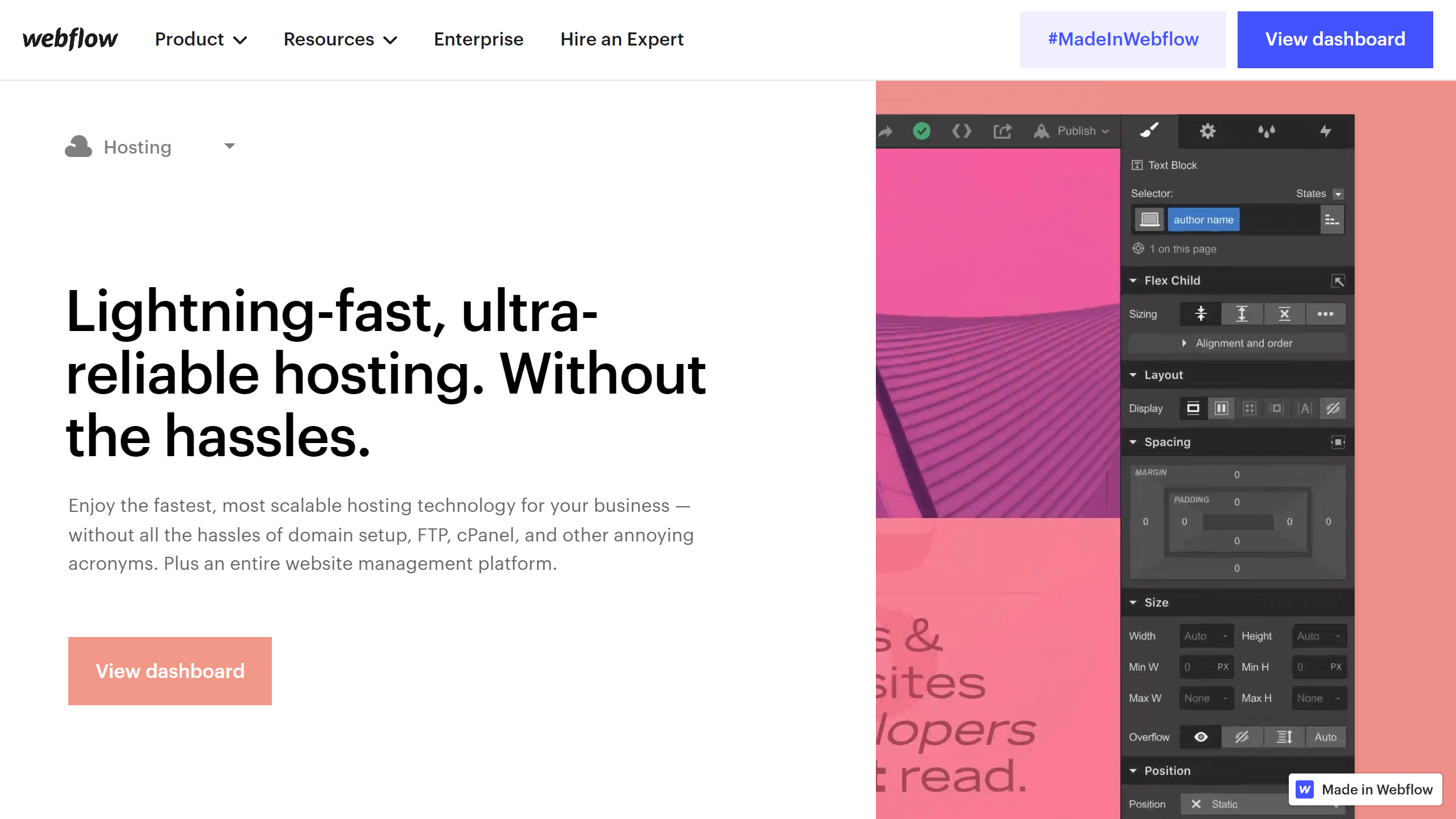
Käyttöönotto ja hosting
Webflow-houstaamisen tarjoaa Amazon Web Services (AWS), joka on pilvipalvelu-alusta. Alustaa nopeuttaa maailmanlaajuinen sisällönjakeluverkko (CDN), jota tukevat Fastly ja Amazon Cloudfront.
Tuloksena näille yllä mainituille työkaluille on salamannopeiden verkkosivujen lataukset ja mielenrauha palvelimen ylläpidosta. Ei tarvitse siis jatkossa päivittää PHP:lähdekoodia, jotta verkkosivut voi olla toimintakykyisiä myös jatkossa.
Kaikissa Webflow-alustan tarjoamissa hosting-suunnitelmissa on muun muassa ilmainen SSL-varmenne, HTTP/2-yhteensopivuus, sivustohaku, lomakkeiden hallinta, salasanasuojaus, automaattisesti luotu sivustokartta ja varmuuskopiot.

Verkkosivun houstaaminen Webflow-alustassa ei ole kuitenkaan ilmaista. Silti se on vähemmän kuin mitä maksaisit muiden isännöintipalvelujen tarjoajilta mm. WordPress-alustassa. Näitä on esimerkiksi WPEngine ja Kinsta.
"Basic"-hosting maksaa Webflow-alustassa noin 14 euroa kuukaudessa ja sisältää useimmat tarvittavat ominaisuudet. Webflow CMS:n käyttäminen on himan kalliimpaa eli noin 18 euroa kuukaudessa.
Jos mikään näistä hosting-suunnitelmista ei toimi sinulle (tai jos et vain halua käyttää rahaa siihen), se ei ole ongelma!
Kaikki Webflow-alustalla rakennetut verkkosivustot on koodattu hyödyntäen HTML-, CSS- ja JavaScript-koodia. Et ole siis lukittu tiettyyn hosting-palveluun. Lataat vain sivustosi tiedostot sekä lähdekoodin ja ota ne käyttöön haluamallesi isännöintipalveluntarjoajalle.
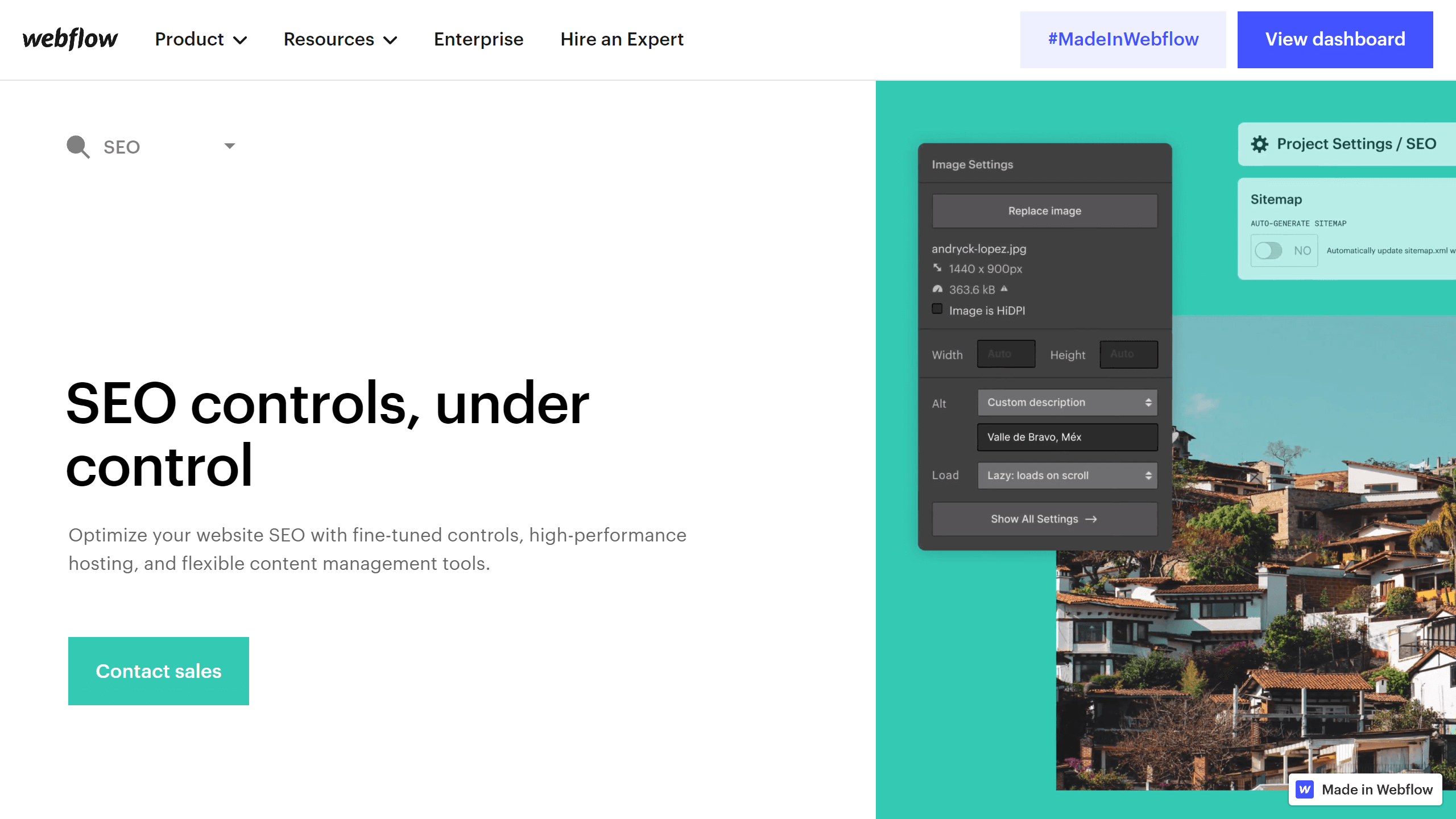
Hakukoneoptimointi eli SEO
Webflow antaa sinulle tarkan tason hallinnan hakukoneoptimoinnin tekemisessä esim. schema-merkinnöissä (Schema Markup), indeksointisäännöissä ja 301-uudelleenohjauksissa.
Verkkosivun Title Tag-otsikon ja muu verkkosivun metadatan muokkaaminen sekä määrittäminen CMS-kokoelmissa on tehty todella helpoksi.

Sivuston migraatio toiselta alustalta on myös mahdollista 301-uudelleenohjaisten avulla. Ei ole siis pelkoa siitä, että joku URL-linkki jäisi indeksiöimättä, koska Google ei ole sitä löytänyt.
Kaikkien 301-uudelleenohjauksien muokkaaminen myös itse ilman teknistä apua on tehty Webflow-alustassa mahdolliseksi ja suhteellisen helpoksi.
Kuvien sisällön kuvaustiedot, eli niinsanotut Alt-tägit, on kätevä päivittää myös itse Designer-näkymässä. Näin voimme varmistua siitä, että kuvat ovat näytönlukuohjelman käytettävissä eli sivustot on toisinsanoen WCAG-standardien mukaiset.
Webflow-sivustot toimivat puhtaalla semanttisella koodilla, jonka hakukoneiden indeksointibotit voivat helposti jäsentää sekä indeksiöidä. Webflow-alustan visuaaliset kehitystyökalut tuottavat puhdasta HTML- ja CSS-koodia, joka tekee, niin kehittäjät, kuin eri hakukoneet onnelliseksi.
Yhteenveto Webflow-alustasta
Webflow on kaukana muista markkinoilla olevista heikkolaatuisista "tee-se-itse" suunnitteluohjelmistojen joukosta. Se tarjoaa tehokkaan ratkaisun, joka sopii useimpiin ammattimaisiin verkkosivujen suunnittelu- ja kehitystarpeisiin.
Webflow Designer-näkymän, CMS:n ja SEO-työkalujen avulla käyttäjät voivat kehittää täysin varusteltuja, tehokkaita, ja kaikista tärkeimpänä upean näköisiä verkkosivustoja. Kaikki tämä voidaan saavuttaa ilman, että tarvitsee itse opetella koodaamaan. Koodaamistaidoista ei tietenkään ole haittaa.
Alustalla on kuitenkin kaikkien mahtavien ominaisuuksien lisäksi haittoja, joita ovat esim. "ei niin intuitiivinen animaatiokäyttöliittymä" ja rajoitettu verkkokauppatoiminto. Olemme kuitenkin vahvasti sitä mieltä, että se on silti markkinoiden paras verkkosivujen suunnittelualusta tällä hetkellä.
Etkö ole vielä tutustunut tai kokeillut Webflow-alustaa? Ei se mitään, siirry siis osoitteeseen www.webflow.com ja koe se itse!
Jos olet pienen tai keskisuuren yrityksen omistaja, joka haluaa hyödyntää Webflow-alustan ominaisuuksia yrityksesi verkkosivun toiminnassa, ota meihin yhteyttä yhteydenottolomakkeella, ja pyydä ilmainen tarjous seuraavasta projektistasi.